Work Hours
Monday to Friday: 9AM - 6PM
Weekend: Closed

As technology continues to advance and user expectations evolve, website aesthetics and functionality will need to adapt. The web design trends emerging in 2024 aim to create more immersive, dynamic, and personalized user experiences. They leverage animation, custom illustrations, advanced layouts, and interactive elements to make websites stand out and engage visitors.
So, let’s discuss the top web design trends predicted for 2024 and offer tips on how businesses can incorporate them into their sites.
Minimalism

Minimalist websites focus on clean layouts, lots of white space, and simple navigation. The minimalist aesthetic helps highlight the most essential content on a page by removing visual clutter. Research shows that minimalism remains the preferred interior design style of many people over the more maximalist trends. Over 50% of survey respondents preferred minimalism, valuing simplicity and a clean look.
Businesses can implement minimalism in 2024 by focusing on plenty of white space, clean fonts and iconography, and simple, intuitive navigation. The goal is to remove anything unnecessary and draw attention to the core content and user experience.
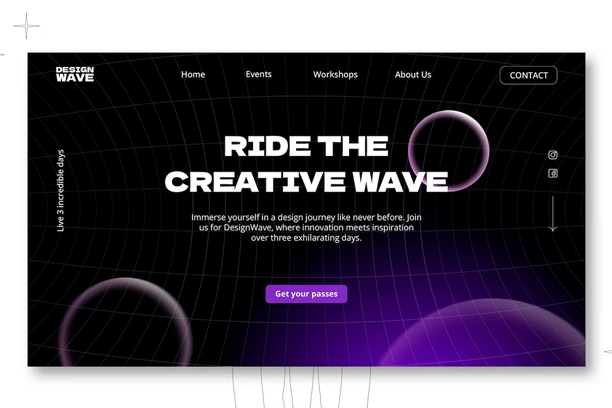
Vibrant Gradients
Using colorful gradients in backgrounds, buttons, illustrations, and other elements is an eye-catching way to showcase creativity. The smooth color transitions draw the user’s focus. Gradients also add depth and dimension to flat designs. This trend is bold and fun compared to minimalist styles.
Some great examples of gradient website designs include Dribble and Spotify. Dribble uses a bright pink-to-purple gradient across its homepage that immediately grabs your attention. Spotify creatively incorporates green, blue, and pink gradients throughout its interface. Businesses can take inspiration from these sites to implement vibrant gradients in innovative ways.
To incorporate gradients, you can use CSS or SVG. Helpful online gradient generators like CSSGradient.io can also help you get started. The key is choosing distinctive color combinations and strategically placing gradients to elevate designs.
Dark Mode

Dark mode has become widespread across major apps and operating systems like YouTube, Twitter, iOS, and Android. Businesses in 2024 will need to optimize sites for dark mode viewing. This includes using dark backgrounds, light fonts optimized for legibility, and altered colors for interface elements like buttons. Dark mode delivers a sleek, modern look while improving usability.
Businesses should ensure that dark mode support is built into the site natively rather than requiring browser extensions or OS-level settings changes. Sites should allow easy toggling between dark and light modes. Following dark mode trends doesn’t mean abandoning light mode altogether but optimizing both viewing experiences.
Geometric Shapes and Patterns
Using geometric shapes and patterns creates a clean, mathematical, and ordered aesthetic. Repeating the same shapes establishes visual harmony. Geometric patterns also add depth and visual interest to website backgrounds and layouts. This trend is a great way to showcase creativity and modern design sensibilities.
Some examples of practical uses of geometric shapes in web design include:
• Uber – App and website boldly use hexagons and other geometric shapes in backgrounds and icons.
• Houzz – The interior design site has tiled geometric patterns as a background visual element.
• Mailchimp – Mailchimp’s monkey icon comprises simple geometric shapes like circles and lines.
Businesses can incorporate geometric shapes and patterns through subtle and bold applications. One approach is to use shapes and patterns sparingly as accents and highlights. On the other hand, making geometric shapes the focal point of illustrations or the layout creates maximum visual impact.
Geometric web design will continue gaining popularity in 2024 as businesses find creative ways to use simple shapes to deliver beautiful, modern websites.
Parallax Scrolling
With parallax scrolling, the background images scroll at a rate different from the foreground content when a user scrolls. This creates an excellent 3D effect with visual depth as different layers move independently.
Parallax is a great way to add visual interest to pages and engage users. The different scrolling speeds add a dynamic, interactive element compared to static backgrounds, bringing images and graphics to life.
Parallax scrolling has been around for a while, but we’ll see even more advanced implementations in 2024. Nike and Airbnb are some examples of sites that are already using Parallax. The depth and motion parallax enhance the site’s sleek, modern designs.
Many parallax plugins and libraries are available to help businesses implement this effect. Some options include Parallax.js, Rellax.js, and Stellar.js. With these tools, adding parallax scrolling is straightforward for most sites.
Kinetic Typography
Kinetic typography brings energy and interactivity to websites, engaging users and delighting them with creative motion effects applied to text elements. Some examples of kinetic typography include text that fades or slides in on a scroll, words that scale or rotate on hover, or letters that bounce or animate when clicked.
Kinetic typography, from commercials to mobile apps, is used everywhere because it makes words more impactful. Brands like Stripe and Squarespace have creatively implemented kinetic typography on their websites. The morphing, playful text looks cool and keeps users focused on important messages and calls to action.
Businesses can experiment with kinetic typography in many ways, like animating headlines, having letters pop in one by one, or making text interact on hover. The key is adding tasteful motion effects that enhance the UX without distraction. In 2024, we’ll see kinetic typography that feels natural and intuitive.
Leveraging kinetic typography trends can help businesses create more lively and engaging sites. The possibilities for putting text in motion are endless!
Micro-interactions
Micro-interactions will be a popular trend in 2024 web design. Micro-interactions are small animations and transitions for UI elements that aim to delight users and increase engagement. For example, when a user hovers over a button, it may change color or slide in from the side. A menu option may have a slight bouncing animation when a user clicks a menu option. These subtle details bring energy and personality to a site.
Micro-interactions serve functional purposes as well. They provide visual feedback to users so they know their actions are registering. Animated loaders and progress bars are common examples. Sites like Dropbox use micro-interactions to indicate file actions like uploading and sharing.
Some examples of sites using micro-interactions effectively include Spotify, Dropbox, and Coastal. These small touches delight users and make the sites more engaging. In 2024, expect micro-interactions to become a standard part of web design rather than just a nice extra.
Conclusion
Staying current with these innovations will ensure your designs stand out while providing the best user experience. Monitoring industry leaders and testing small iterations will help you seamlessly integrate these trends into your own creative work. The possibilities are endless when leveraging these aesthetics strategically and with purpose. With an eye toward the future, businesses can craft beautiful sites that function flawlessly. Contact us today to revamp your website